Progressive web applications are applications built using web technologies but can be installed and used on all devices. It gives users an app-like experience while being a web application. Some popular examples include Tinder, Twitter, and Pinterest.
With the improvements in technology, Progressive Web Apps are finding increasing acceptance among both developers and users. Many companies like Twitter and Pinterest are investing heavily in this technology because of the benefit it offers in improving user engagement. Here is a quick look at PWA, its characteristics, and its advantages.
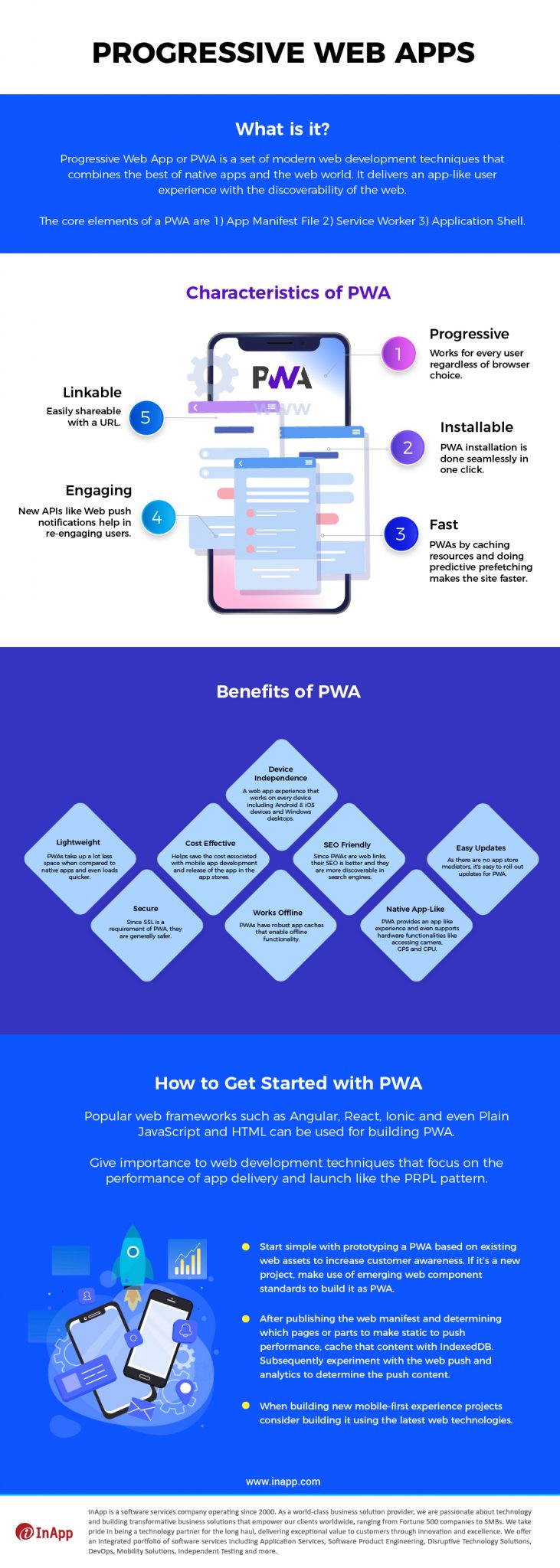
What is a Progressive Web App?
Progressive Web Applications (PWAs) are a type of application accessible via the web, crafted using standard web technologies like HTML, CSS, JavaScript, and WebAssembly. These apps function seamlessly across various platforms and devices, resembling native apps while mirroring platform-specific apps’ capabilities.
Imagine a software application that behaves like a website but possesses the capabilities of a native app. That’s precisely what PWAs offer. They run seamlessly across different platforms and devices, providing users with the flexibility to access them anytime, anywhere.
PWAs capitalize on modern APIs, offering features like push notifications and offline operation, coupled with easy deployment and maintenance. Leveraging the vast web ecosystem, PWAs inherit benefits from plugins, community support, and simplified deployment compared to native applications.
What sets PWAs apart is their installability on home screens, offering users quick access to their favorite apps. These attributes, combined with rapid development cycles and simplified deployment, make PWAs an enticing choice for businesses aiming to reach broader audiences across various platforms effectively.
Here is a quick read on Progressive Web Apps (PWAs) and Their Impact on User Experience.
What are the characteristics of Progressive Web Apps (PWA)?
Progressive Web Apps (PWAs) blend the best features of both web and mobile applications, offering a seamless user experience across various devices and platforms. Here are their key characteristics:
- Progressive Enhancement
Progressive enhancement in PWAs ensures that they maintain functionality across browsers and devices, regardless of varying levels of support for advanced features. This approach prioritizes core functionality, ensuring that basic features work universally while allowing for enhancements on browsers or devices that can support them. By progressively enhancing the user experience, PWAs guarantee accessibility and usability for all users, regardless of their device or browser choice.
- Responsiveness
PWAs are built to dynamically adjust to various screen sizes and orientations, ensuring a seamless experience across devices. Whether accessed on a desktop, tablet, or smartphone, PWAs adapt their layout and design elements to provide consistent usability and readability. This responsiveness enhances user satisfaction by accommodating the diversity of devices used to access the application, without sacrificing functionality or aesthetic appeal.
- Connectivity Independence
Unlike native apps, PWAs utilize service workers, which are scripts running in the background of a web page, to cache data and resources. This enables PWAs to function even when the device is offline or has a poor internet connection. By storing essential files locally, PWAs ensure that users can access content and perform tasks without interruption, enhancing reliability and user experience, particularly in areas with unreliable or limited internet connectivity.
- App Like Interface
PWAs offer an interface similar to native mobile applications, featuring smooth transitions, gestures, and interactions. Users can add PWAs to their device’s home screen, granting them easy access with a single tap. This app-like behavior enhances user engagement and accessibility, bridging the gap between web and mobile experiences. Additionally, PWAs can function in full-screen mode, providing a distraction-free environment for users to interact with content and perform tasks seamlessly.
- Cross-browser Compatibility
Progressive Web Apps (PWAs) function consistently across different web browsers, such as Chrome, Firefox, Safari, and Edge. PWAs are developed using web technologies like HTML, CSS, and JavaScript, adhering to standardized web protocols and APIs supported by major browsers. Developers employ techniques like feature detection and graceful degradation to ensure that PWAs deliver a consistent experience regardless of the browser’s capabilities. This compatibility ensures that users can access PWAs seamlessly regardless of their preferred browser, promoting wider accessibility and user adoption.
- Discoverability
PWAs benefit from search engine optimization (SEO), making them discoverable through organic search results. Unlike traditional mobile apps, which often require users to navigate through app stores to find and install them, PWAs can be easily found through search engine queries. This enhances accessibility for users who may not be aware of the application but are searching for relevant content or services. Additionally, PWAs can be indexed by search engines, allowing them to appear in search results and drive organic traffic to the application. This increased discoverability expands the reach of PWAs and facilitates user acquisition without relying solely on app store listings.
What are the benefits of Progressive Web Apps (PWA)?
Progressive Web Apps (PWAs) represent a cutting-edge approach to application development, blending the best features of web and mobile platforms. Offering cross-platform compatibility, enhanced performance, and improved user engagement, PWAs redefine the digital experience. Here are some of the benefits they bring to businesses and users alike.
- Device Independence
Progressive Web Apps (PWAs) are device-independent. Meaning they can function seamlessly across various platforms and screen sizes. By leveraging web technologies, they ensure consistent performance and user experience, regardless of the device used. This device independence eliminates the need for separate development efforts for different platforms, easing maintenance and reducing costs. Users benefit from accessing PWAs effortlessly, enjoying a consistent and optimized experience across desktops, smartphones, and tablets, enhancing accessibility and user satisfaction.
- Improved Performance
Progressive Web Apps (PWAs) harness advanced web capabilities to ensure swift loading times and smooth user interactions, regardless of network speed or device specifications. By employing service workers, PWAs cache resources intelligently, enabling offline functionality and minimizing dependence on network connectivity. This enhances user satisfaction by providing consistent performance even in low-connectivity environments. Additionally, the efficient resource management of PWAs optimizes battery usage, prolonging device longevity and improving the overall user experience.
- Easy to Install
Low friction installation refers to the effortless process of adding Progressive Web Apps (PWAs) to device home screens directly from the browser. Unlike traditional app downloads, users can install PWAs without navigating through app stores, reducing barriers to adoption. This streamlined installation method enhances accessibility and encourages users to engage with PWAs, contributing to a seamless and user-friendly experience.
- Security
PWAs prioritize security by serving content exclusively over HTTPS, safeguarding user data and interactions from unauthorized access. This encryption ensures that sensitive information remains protected during transmission, bolstering user trust and confidence. By adhering to stringent security protocols, PWAs mitigate the risk of data breaches and cyber threats, fostering a secure digital environment for both businesses and users to interact and transact with peace of mind.
- Easy to Update
PWAs update automatically in the background, ensuring users always have the latest version without manual intervention. These updates are seamless and require no downtime or user intervention, minimizing disruptions to their experience. This approach ensures that users benefit from enhanced features and security patches promptly, maintaining a consistent and optimized experience without inconvenience.
How to get started with Progressive Web Apps (PWA)?
Building Progressive Web Applications (PWAs) can be an exciting journey, and it all begins with choosing the right tools and techniques. Start by selecting a familiar web framework such as Angular, React, or even sticking to Plain JavaScript and HTML.
Performance is key in PWA development. Consider adopting the PRPL pattern to ensure fast app delivery and launch times. Once you’ve chosen your framework and performance strategy, it’s time to dive into development.
- Prototyping
Begin by prototyping your PWA using existing web assets. This not only saves time but also increases customer awareness as they interact with your app-like experience. If you’re starting from scratch, embrace emerging web component standards to lay a solid foundation for your PWA.
- Performance Optimization
As you progress, focus on optimizing performance by publishing a web manifest and caching static content using IndexedDB. This helps ensure that your PWA loads quickly and reliably, even on slower networks.
- User Engagement
Experiment with web push notifications and analytics to engage your users effectively. By understanding their behavior and preferences, you can tailor the PWA experience to their needs, enhancing user satisfaction and retention.
Lastly, when venturing into mobile-first projects, leverage the latest web technologies to create immersive experiences that captivate your audience. With these steps, you can harness the full potential of Progressive Web Applications.
Are PWAs difficult to build?
The simple answer is No, here is the reason why:
- PWAs are a simple extension of the web: The only requirement for a website to function like PWA is a manifest file and developers are finding new tools.
- Tools are emerging: Google, Ionic, and Kony have already built tools to help developers create manifest files. With more tools coming soon, PWAs will become better.
However, like any development project, building a PWA may present challenges depending on the complexity of the application and the specific requirements of the project.
Embrace Progressive Web Apps for Future-Proof Solutions
Progressive Web Apps (PWAs) are a game-changer in the digital landscape, combining the best aspects of web and mobile applications. With their ability to deliver fast, reliable experiences across devices, PWAs help businesses reach and engage users effectively while streamlining development efforts and reducing costs.
By leveraging the power of PWAs, businesses can gain access to enhanced performance, improved user engagement, and increased discoverability. Whether you’re a startup looking to establish a strong online presence or an established enterprise aiming to modernize your digital offerings, investing in PWAs offers a strategic advantage in today’s market.
Ready to embark on your PWA journey? Get in touch with our experienced team today for more information on PWAs and how we can help you build and optimize your own Progressive Web App.