In the world of web development, Progressive Web Applications (PWAs) are game changers. They blend the best of web and mobile apps to deliver fast, reliable, and engaging user experiences. Recent surveys show that over 65% of companies are investing in PWAs, motivated by easier deployment than native apps, reduced development and maintenance costs, and the ability to maximize reach across platforms.
With global mobile internet usage surpassing 4.5 billion people in 2022, PWAs present an opportunity to engage users through app-like experiences without the overhead of multiple native apps. As browsers and web capabilities continue advancing, the adoption of PWAs will likely accelerate among enterprises seeking easier cross-platform development with native app benefits
In this article, we provide a guide about what PWAs are, why you should build PWAs, and how to migrate to PWAs.
What are Progressive Web Apps?
Progressive Web Apps (PWAs) are web applications that deliver a native app-like experience using modern web technologies. They combine the best features of web and mobile apps, offering a seamless, fast, and engaging user experience across all devices. PWAs are used to provide users with an app that can be accessed via a web browser yet behaves like a native app, with the ability to work offline, send push notifications, and be installed on a user’s home screen.
What sets PWAs apart is their ability to function offline through service workers, who cache assets and data, ensuring uninterrupted access. They also use responsive design to adapt to various screen sizes and orientations, making them highly versatile.
The core technologies used in PWAs include HTML, CSS, and JavaScript, along with modern APIs like Service Workers for offline functionality, Web App Manifests for installation, and HTTPS for secure connections. This combination of technologies makes PWAs powerful, reliable, and user-friendly.

What are The Benefits of Progressive Web Applications?
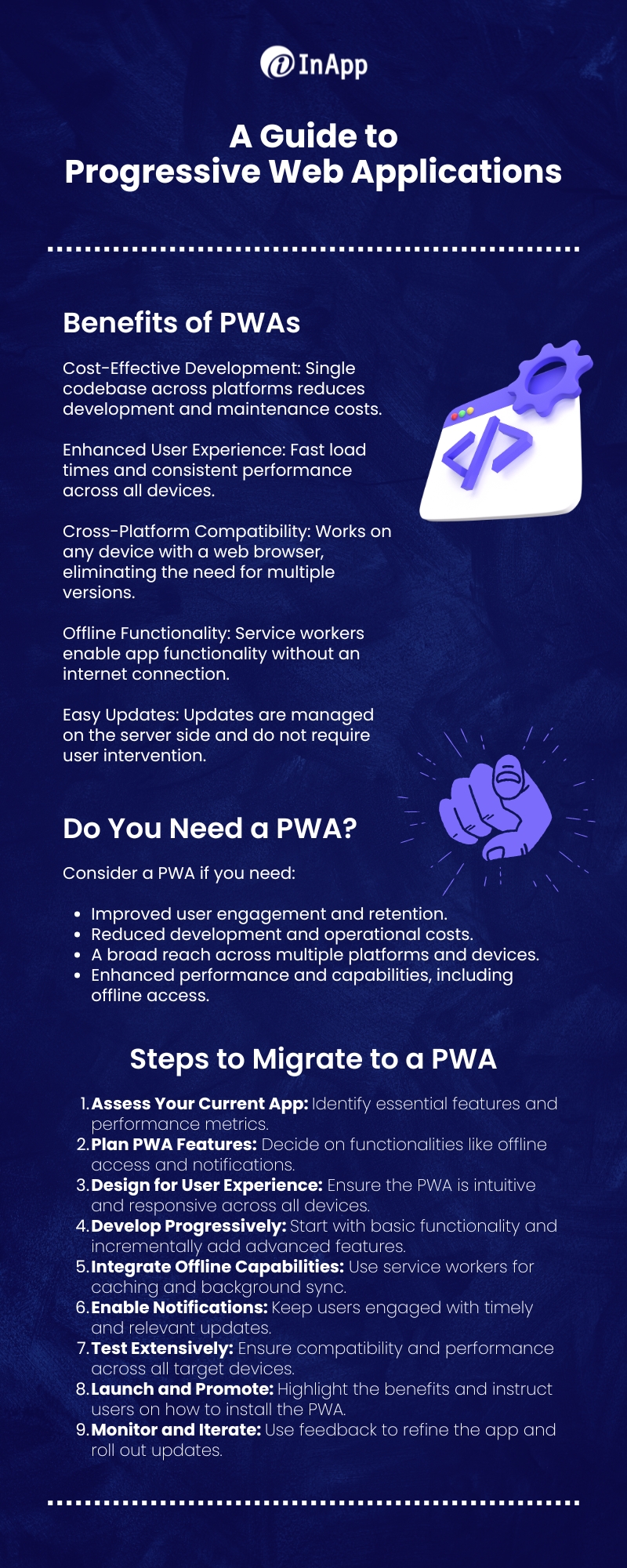
Progressive Web Apps (PWAs) offer numerous benefits for both businesses and users. Here are some of the key advantages of PWAs:
1. Cost-effective Development
One of the primary benefits of PWAs is their cost efficiency. Unlike traditional native apps that require separate versions for different operating systems (iOS, Android, etc.), PWAs use a single codebase for all platforms. This unified approach significantly reduces development time and costs.
Additionally, because PWAs are hosted on the web, there’s no need to go through app store approval processes, which can save both time and money. Maintenance and updates are also streamlined, as changes are made on the server side and instantly reflected across all user devices, eliminating the need for users to manually update their apps.
2. Enhanced UX
PWAs are designed to deliver a superior user experience. They load quickly, respond smoothly to user interactions, and provide a consistent experience across different devices and screen sizes. Features such as push notifications, home screen installation, and full-screen capabilities make PWAs feel like native apps.
Furthermore, PWAs prioritize performance and reliability, offering users a seamless experience even in areas with poor or intermittent internet connectivity. This focus on user experience leads to higher engagement and satisfaction, encouraging users to spend more time on the app.
3. Cross-platform Compatibility
PWAs are inherently cross-platform compatible, meaning they can run on any device with a modern web browser. This universality is achieved through responsive design and the use of standard web technologies such as HTML, CSS, and JavaScript. As a result, businesses can reach a wider audience without the need to develop and maintain separate applications for each platform.
This cross-platform nature also simplifies deployment and reduces the complexities associated with supporting multiple versions of an app, ensuring a consistent experience for all users.
4. Offline Functionality
One of the standout features of PWAs is their offline functionality. This is made possible through the use of service workers, which are scripts that run in the background and manage the caching of resources.
When a user accesses a PWA, the service worker ensures that essential assets are stored locally, allowing the app to function even without an internet connection. This capability is particularly significant for users in areas with unreliable internet access, as it ensures uninterrupted access to the app and enhances the overall user experience.
5. Easy Updates & Maintenance
PWAs are easy to update and maintain because they operate on the web. When developers push updates to the server, they are automatically available to all users without the need for manual downloads or installations.
This approach eliminates the fragmentation often seen with native apps, where different users may be on different versions. It also simplifies the development process, as developers can focus on a single codebase and deploy changes universally. Additionally, the continuous delivery model of PWAs ensures that users always have access to the latest features and security updates, enhancing the overall reliability and security of the application.
Do You Really Need PWA?
Determining whether you need a Progressive Web App (PWA) is a subjective question and the answer depends on your specific needs and goals. PWAs offer numerous benefits, but they may not be necessary for every project. To help you decide, here are some questions to consider
1. Do You Want to Enhance User Engagement and Retention?
If your goal is to boost user engagement and retention, a PWA can be a powerful tool. PWAs offer a fast, reliable, and immersive user experience that feels like a native app. Features like push notifications can re-engage users and bring them back to your app, while the ability to work offline ensures uninterrupted access.
2. Are You Looking to Reduce Development and Maintenance Costs?
PWAs are cost-effective because they use a single codebase that works across all devices and platforms. This eliminates the need to develop and maintain separate versions of your app for iOS, Android, and other platforms. If budget constraints are a concern and you want to maximize your investment, a PWA can help you achieve your goals without the overhead associated with traditional native app development.
3. Is Your Audience Distributed Across Multiple Platforms?
If your audience uses a variety of devices and operating systems, a PWA can provide a consistent experience for all users. PWAs are inherently cross-platform compatible, meaning they can run on any device with a modern web browser.
This broad compatibility ensures that your app can reach the widest possible audience without the need for multiple versions. If you aim to cater to a diverse user base, a PWA can simplify your development process and ensure a uniform experience.
4. Do You Need Your App to Function Offline?
Offline functionality is a key feature of PWAs, enabled by service workers that cache resources and data locally. If your app needs to work in areas with poor or intermittent internet connectivity, a PWA can provide significant value.
This is particularly important for users who travel frequently, live in regions with unreliable internet, or need access to your app’s content at all times. If offline access is critical for your users, a PWA is worth considering.
5. Are You Reluctant to Let Users Access the App via a Web Browser?
PWAs are accessed through web browsers, offering a blend of web and native app experiences. If you prefer that your users have an app that they download from an app store and are hesitant to have them access it via a web browser, a PWA might not be the best fit for you. Traditional native apps can provide a more controlled environment if this is a priority.
6. Do You Plan to Focus on Mobile Devices Only?
If your strategy is to focus solely on mobile devices and you do not plan to support desktop users, you might consider whether a PWA is necessary. While PWAs work excellently on mobile devices, they also cater to desktop users. If your audience is predominantly mobile and you do not need desktop support, a native mobile app might be more appropriate.
Ultimately, the decision to adopt a PWA should be based on a thorough assessment of your requirements, audience, and long-term goals. By carefully considering these factors, you can determine whether a PWA is the right fit for your project and how it can help you achieve your desired outcomes.
How to Migrate to a PWA?
Migrating to a Progressive Web App (PWA) can be a straightforward process when approached with a clear plan.
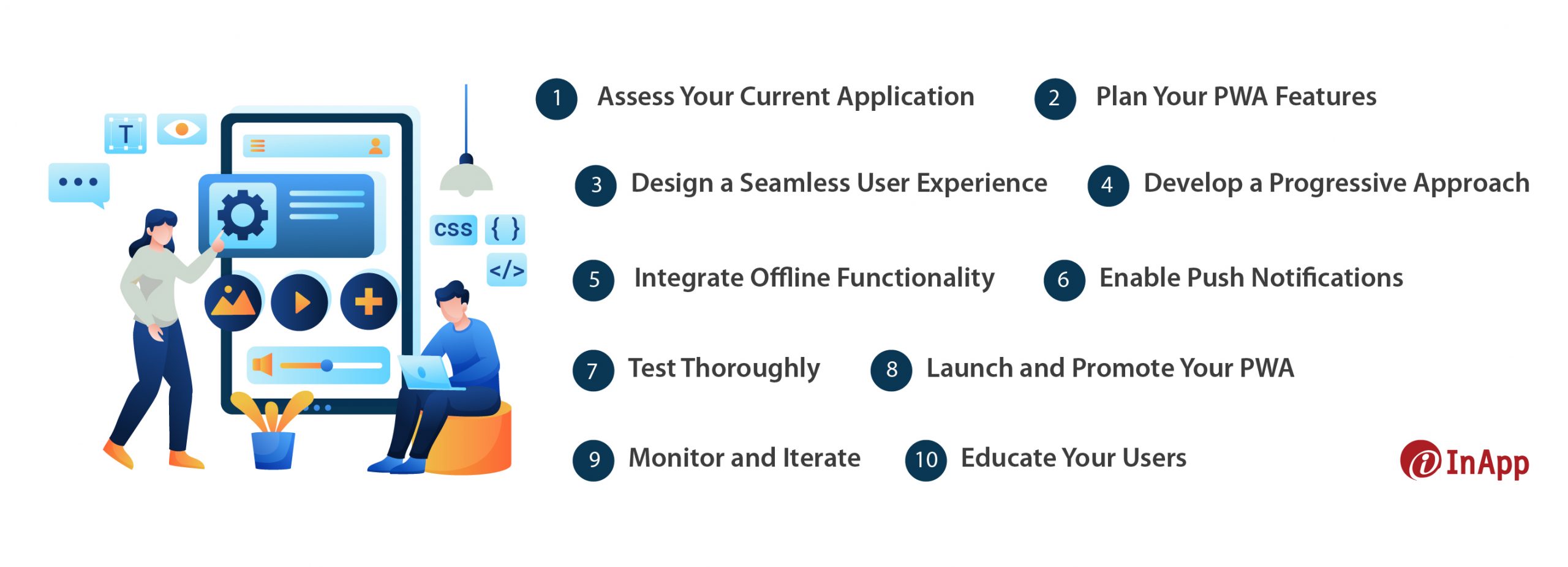
Here are the key steps to help guide you through the transition:

1. Assess Your Current Application
Start by evaluating your existing website or app. Identify the core features that are essential for your users and determine which of these can be enhanced or retained in a PWA. Understanding your current setup will help you plan the migration effectively. Consider factors such as performance, user engagement, and current pain points. This assessment will provide a baseline and help you prioritize features and functionalities for your PWA.
2. Plan Your PWA Features
Decide on the features you want to include in your PWA. Common features of PWAs include offline capabilities, push notifications, and home screen installation. Prioritize features that will add the most value to your users and align with your business goals. For example, if your users need access to content on the go, offline functionality should be a priority. Make a roadmap of features to implement, starting with the most critical ones.
3. Design a Seamless User Experience
User experience (UX) is crucial in PWAs. Ensure your PWA is responsive and provides a consistent experience across different devices and screen sizes. Focus on creating an intuitive and engaging interface that feels like a native app. Pay attention to loading times, navigation, and ease of use. Design with mobile-first principles in mind but ensure that the app also works well on desktops and tablets. Good UX design will make your PWA more appealing and user-friendly.
4. Develop a Progressive Approach
Adopt a progressive enhancement strategy, which means starting with a basic, functional web app and gradually adding PWA features. This approach ensures that your app works for all users, even those on older browsers while providing enhanced experiences for users on modern browsers. Begin with core functionalities and progressively add features like offline support and push notifications. This step-by-step approach helps in managing complexity and ensures a smooth user experience.
5. Integrate Offline Functionality
One of the key benefits of PWAs is the ability to work offline. Implement offline capabilities by caching essential assets and content so that users can access your app even without an internet connection. This enhances the reliability and availability of your app. Use service workers to manage caching and background sync. Plan what content needs to be available offline and test extensively to ensure seamless offline experiences.
6. Enable Push Notifications
Push notifications are an effective way to re-engage users and keep them informed about updates, offers, or important information. Ensure that your notifications are relevant and timely to avoid overwhelming your users. Implement a notification strategy that adds value, such as reminders, personalized offers, or important updates. Make it easy for users to manage their notification preferences to enhance their experience and avoid notification fatigue.
7. Test Thoroughly
Before launching your PWA, conduct thorough testing across various devices and browsers. Ensure that all features work as expected and that the user experience is smooth and consistent. Testing helps identify and fix any issues before your users encounter them. Use a combination of automated tests and manual testing to cover different scenarios. Pay attention to performance, usability, and accessibility during testing to ensure a high-quality app.
8. Launch and Promote Your PWA
Once you’re confident in your PWA, it’s time to launch. Promote your PWA to your existing users and target audience. Highlight the benefits and new features they can enjoy, such as offline access and home screen installation. Use various channels such as email newsletters, social media, and your website to spread the word. Provide clear instructions on how to use new features, and encourage users to add the PWA to their home screen.
9. Monitor and Iterate
After launching, monitor your PWA’s performance and user feedback. Use analytics tools to track usage patterns and identify areas for improvement. Regularly update your PWA to fix bugs, enhance features, and keep up with the latest web standards. Pay attention to user reviews and feedback, and use this information to guide future updates. Continuous improvement is key to maintaining a successful PWA.
10. Educate Your Users
Educate your users about the new PWA features and how to take advantage of them. Provide clear instructions on how to add the PWA to their home screen and enable notifications. Making this transition smooth for your users will help increase adoption and satisfaction. Create tutorials, FAQs, and support documentation to help users understand and use the new features effectively. Engaging users through educational content can enhance their overall experience and encourage them to make full use of the PWA’s capabilities.
Conclusion
As the digital world continues to evolve, the adoption of PWAs is expected to grow, providing businesses with powerful tools to engage users and streamline operations.
This comprehensive guide has covered what PWAs are, why you should consider building them, and how to migrate your existing applications to take full advantage of PWA capabilities. By assessing your current setup, planning key features, focusing on user experience, and adopting a progressive enhancement approach, you can smoothly transition to a PWA and reap the benefits of this modern web technology.
Remember, whether you need a PWA depends on your specific needs and goals. By asking yourself critical questions about user engagement, development costs, cross-platform reach, offline functionality, and your preferred app access methods, you can determine if a PWA is the right solution for your project. With careful planning and execution, PWAs can transform your web presence and deliver an exceptional experience to your users.
Get in Touch
At InApp, we specialize in developing Progressive Web Applications that deliver outstanding performance and user experiences. Our team of experienced developers is ready to help you harness the power of PWAs to enhance your business. Whether you’re looking to build a new PWA or migrate your existing application, we have the expertise to guide you every step of the way. Contact us today to discuss your project and discover how we can help you create a PWA that meets your needs and exceeds your expectations.
