Let me relate to your conversation which I was recently having with a client on Mobile app development. This same conversation repeats each time there is a discussion on Mobile app development. It relates to the type of mobile application that should be developed. There are 2 completely distinct types of Mobile applications: Native & Cross-Platform. Between these 2 distinct types are some intermediate types of applications: Hybrid & Web. In fact, Web apps may not actually be mobile apps in the traditional sense. Given a choice, IT decision-makers (I mean people who are responsible for the P&L statement and not technology enthusiasts) would always go for cross-platform mobile app development. The benefit is obvious, the same app works on all platforms and hence the effort in developing the app is a 1-time effort. Instead, if native apps have to be developed the same effort is to be repeated for each of the platforms.
Why go for Cross-Platform Mobile App Development?
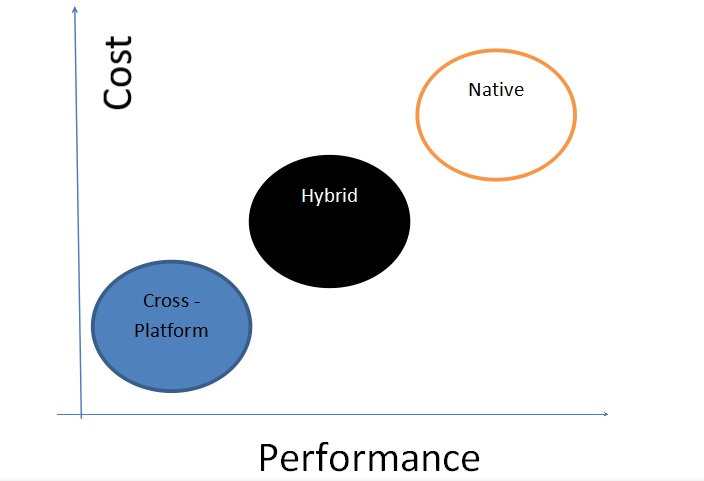
So our conversation with clients (which are general with IT decision-makers), always starts with the client asking us, “What is the type of application you are suggesting for us?” Now no technology expert worth his salt will ever suggest a cross-platform mobile development over a Native app development. The native app performance will always outclass the cross-platform app (we will go into the reasons a little later). So that means businesses have to shell out that much extra in order to get more performance out of their mobile apps. And that extra would double, triple, quadruple, etc, depending on the number of platforms for which the app has to be developed. A workaround, to control the ballooning application development cost is the option of Hybrid apps. With “Hybrid apps” we can reuse up to 80% of the mobile application’s code. But again one cannot expect the performance to match that of a Native app. In order to explain this situation to our clients we generally show them the below graph, which summarizes the situation described above:
Let us now clearly understand the different types of mobile apps:
Native Apps:
A native mobile app is developed specifically for its operating environment. The operating environment is the mobile platform (iOS or Android). Generally, these apps are developed using Java for Android and “objective – c” / Xcode for iOS. The main advantage of Native apps is their ability to integrate with the device’s hardware and software. This, of course, is on account of the apps being native. Because the mobile app is so integrated with your mobile system, it is able to unlock the full functionality of both the mobile’s hardware and its system-level software. Advanced user interfaces can be built on native apps which would allow double-tap, pinch-spread, etc. The screen itself can be very dynamic with Native apps, with lots of data flowing through it and getting frequently updated as well. The hardware components, in particular, come to life on Native Apps (camera, geolocation, etc).
Hybrid:
The hybrid app is defined by different people in different ways. In order to understand Hybrid apps we need to first explain HTML 5 or web apps. Web apps are essentially apps running on the mobile browser. Because they are running on the mobile browser, these apps are device-independent and platform-independent. They are in fact not apps in the traditional sense of the word because you won’t find these apps on the Android or Apple app stores nor do you need to install these apps on your phone. Development technology for HTML 5 apps is essentially the same as for desktop web applications. They are therefore easier to develop. They are also much easier to test given that you need not test multiple different versions. But the ease of development and testing doesn’t mean web apps are the panacea. Web apps still are unable to provide a great GUI experience. For example, multiple touches on the same screen simultaneously are not possible. The full power of the hardware cannot be unlocked. Another huge disadvantage is that web apps cannot work offline. A significant amount of data cannot be cached on the system for the app to be able to work offline. As a result of this security is also a huge headache for mobile app users. In general, using the generic cache to store user credentials (as is done for a web app) is an insecure way of dealing with important data. The workaround is to ask for login credentials each time the app is launched from the mobile and even in those cases where the app has just been sent to the background temporarily.
Now that web apps are clearly understood we can move to hybrid apps. Hybrid apps essentially combine the features of Native and Web apps to provide an intermediate solution that is in – between a Native application and a Cross-platform application. Hybrid applications work on all platforms but with better performance than a web app even though they are developed using the same HTML 5 or JavaScript technology, because of the wrapper encapsulating them. This wrapper interfaces with the HTML 5 code and system-level code in the mobile. It essentially does away with the requirement for mobile apps to run on mobile browsers. PhoneGap also known as Cordova is a popular wrapper container. With a hybrid app, we can develop apps that can run on different platforms while not compromising performance. We can achieve close to 80% of reusable code with a Hybrid app and thus significantly bring down the cost when compared with Native apps.
Cross-Platform mobile apps:
Though many people regard Web and hybrid apps to be cross-platform. We think such a classification does injustice to apps developed using Xamarin, which are actually in the true sense of cross-platform mobile app development. Unlike Web apps, these apps are actually apps in the traditional sense and can be downloaded from app stores and can run offline. Also unlike Hybrid apps close to 100% of the code can be shared across platforms. This is the real advantage of cross-platform mobile app development. It is also true that the number of bugs reported when using Android cross-platform mobile app code onto iOS through this technique is quite low. However, work on these platforms is still in the nascent stage and a lot of libraries that are already available for iOS / Android native app developers are not available to developers on cross-platform mobile app development. These would thus have to be manually built. Also, it is recommended for usage in a case where a large portion of the code deals with business logic and not on-device functionality. If a large portion of the code is dependent on the device then the common code percentage would go down.
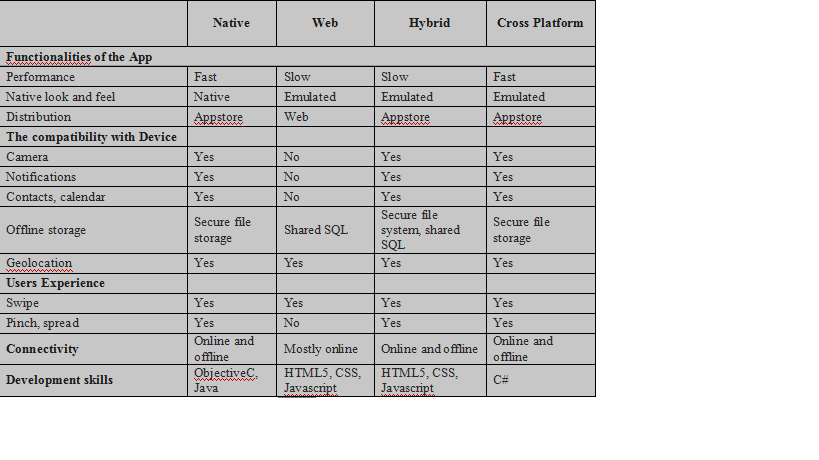
Below is a summary of all the mobile application types:
If you need any assistance in mobile application development or independent software testing please feel free to contact us.